Reading Time: 2 minutes
Summary
As I stated before “How To Make a Website” taught by the wonderful Nick Pettit and here’s a super quick summary of what I went over today…
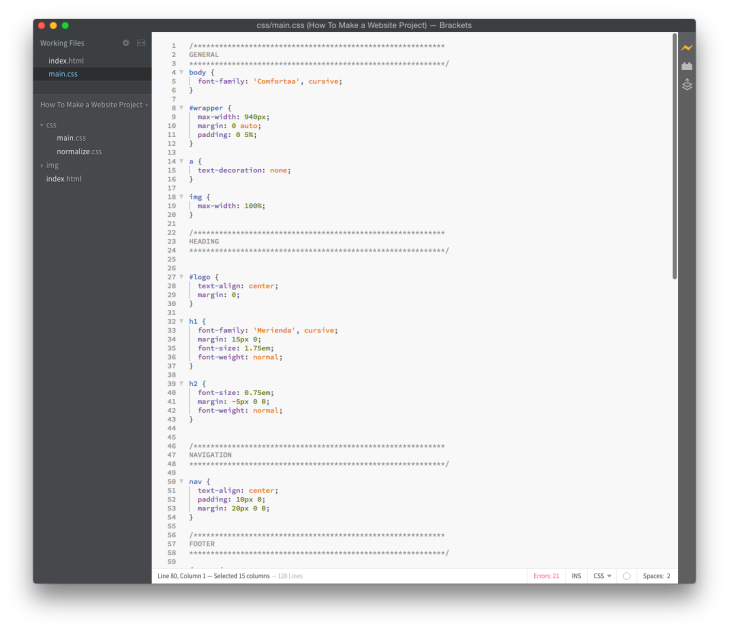
- Comments – Comments are reminders or visual cues in computer code that’s meant to be readable by programmers. These comments won’t be picked up by the browser and this helps others understand the code that you have written.
Thoughts and takeaways
Comments are not the most sexy subject are they? Talking about comments compared to talking about Front End design is like choosing to ride in a Ferrari F12 Berlinetta or your Grandma’s old Skoda. Not sexy. at. all.
But I realised how critical comments can be – and it’s not for other programmers but for yourself.

Making headers and placing my lines of code underneath each header helped me to understand what the heck was going on in my CSS. Writing comments forced me to actually think about what I was writing and where necessary move things to more relevant places. It felt like I was ‘spring cleaning’ my code! It also forced me to think about structure – rather than plonking random CSS selectors all over the place, I felt that having the comments made me think more ‘modularly’ (if that’s a word) and write better code.
Key takeaway
Comments may not be sexy like a Ferrari but they are necessary and I feel can help you write better code. Anyway who can afford a Ferrari anyway?!?
Please comment below!
Karlwebdev